Vill du skapa en hemsida i WordPress och förbättra din synlighet online, utan att spendera en förmögenhet?
De flesta föreställer sig att det är otroligt svårt att skapa en första egen hemsida, men det behöver inte nödvändigtvis vara fallet.
Med hjälp av WordPress, vilket är världens största innehållshanteringssystem (CMS), kan vem som helst skapa en snygg hemsida från noll – helt utan att kunna koda.
Hur du skapar en hemsida med WordPress i 10 steg
I och med att denna guide är relativt lång, har jag brutit upp den i de tio huvudsakliga delarna så att du enkelt kan följa med genom hela processen.
Föredrar du att titta på en video där jag förklarar alla dessa steg kan du göra det:
Annars tar vi och sätter igång med första steget.
Steg 1: Välj ditt domännamn
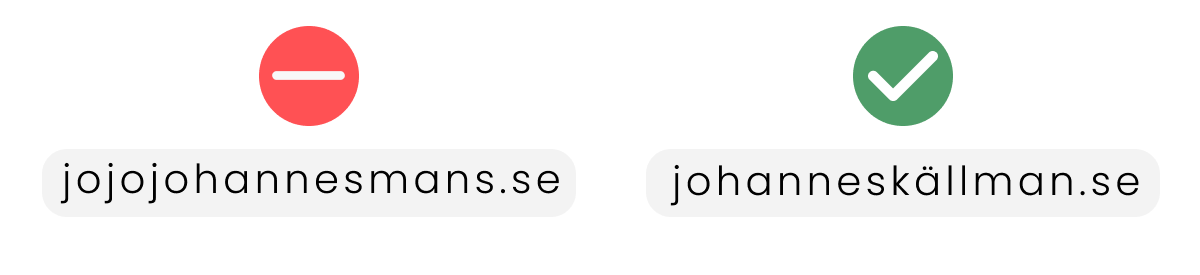
Det absolut första vi behöver göra är att välja ett domännamn för vår hemsida.
Detta är webbadressen du skriver in i din webbläsare för att komma till hemsidan, och bör representera din verksamhet eller hemsidans syfte.
För Henrik, en lokal elektriker i Haninge som har en liten firma som heter Energi Elektriker AB kan ett bra domännamn vara energielektriker.se.
Undvik att använda svårstavade eller irrelevanta domännamn.

.se är Sveriges toppdomän, och för majoriteten av er som vill skapa en svensk hemsida är det det perfekta alternativet.
Men innan vi bestämmer oss för vårt slutgiltiga domännamn är det viktigt att kolla så det är ledigt. I och med att alla hemsidor har en unik adress, innebär det också att två olika hemsidor inte kan ha samma adress.
I Henriks fall kanske det redan var någon annan som hade registrerat domänen energielektriker.se, och då kanske han behöver tänka ut ett annat namn att använda som är ledigt.
Om du inte har en domän registrerad ännu, köp det inte än.
Du kan få det gratis i nästa steg!
Steg 2: Sätt upp ett webbhotell
Utöver ett domännamn behöver du också något som kallas för ett webbhotell.
Det är en tjänst som tillåter dig att registrera ditt domännamn samtidigt som det ger dig en server att bygga och underhålla din hemsida på.
Om ditt domännamn fungerar som din hemadress kan du se på webbhotellet som ditt hus.
Det finns många olika webbhotell att välja mellan, och beroende på vilken du väljer får du ofta tillgång till olika typer av verktyg, support och tjänster.
Det kan kännas som att alla olika webbhotell är likadana, men det kan vara stor skillnad mellan olika alternativ i relation till deras hastighet, support och pålitlighet.
Att välja fel webbhotell kan ha seriösa konsekvenser över din hemsidas hastighet och funktionalitet. Det är lite som att välja ett billigt SIM-kort, vilket kan leda till sämre och mer opålitlig täckning.
Loopia är Sveriges största webbhotell, och ett bra webbhotell för 99% av personer som behöver ett pålitligt och smidigt webbhotell, och det är vad vi kommer att använda oss av i denna guide.
De har några olika webbhotellspaket att välja mellan, men sålänge du inte planerar att bygga en riktigt stor och avancerad hemsida räcker ”Privat”-paketet perfekt.

Du kan köpa webbhotell hos Loopia här.
Hur mycket kostar en WordPress hemsida?
Att sätta upp och driva en hemsida är inte särskilt dyrt, men kan variera beroende på vilken typ av funktionalitet du behöver.
Du kan läsa följande guide för en mer nyanserad bild över vad det kostar att skapa och driva en hemsida idag.
Följer du stegen i denna guide, kan du förvänta dig att betala drygt 500-1000 kronor i uppstartskostnad, och därfeter drygt 1000-2000 kronor per år för att hålla hemsidan uppe.
Mycket billigare än så kan du faktiskt inte få om du vill ha en egen hemsida på en specifik domän. Se nedan tabell för en mer detaljer:
Steg 3: Installera WordPress på din hemsida
Nu är det dags att installera WordPress på ditt domännamn via ditt webbhotell.
De exakta stegen för att göra detta varierar ofta beroende på vilket webbhotell du valt, men majoriteten har en snabbinstallations-funktion som automatiskt installerar WordPress genom ett knapptryck.
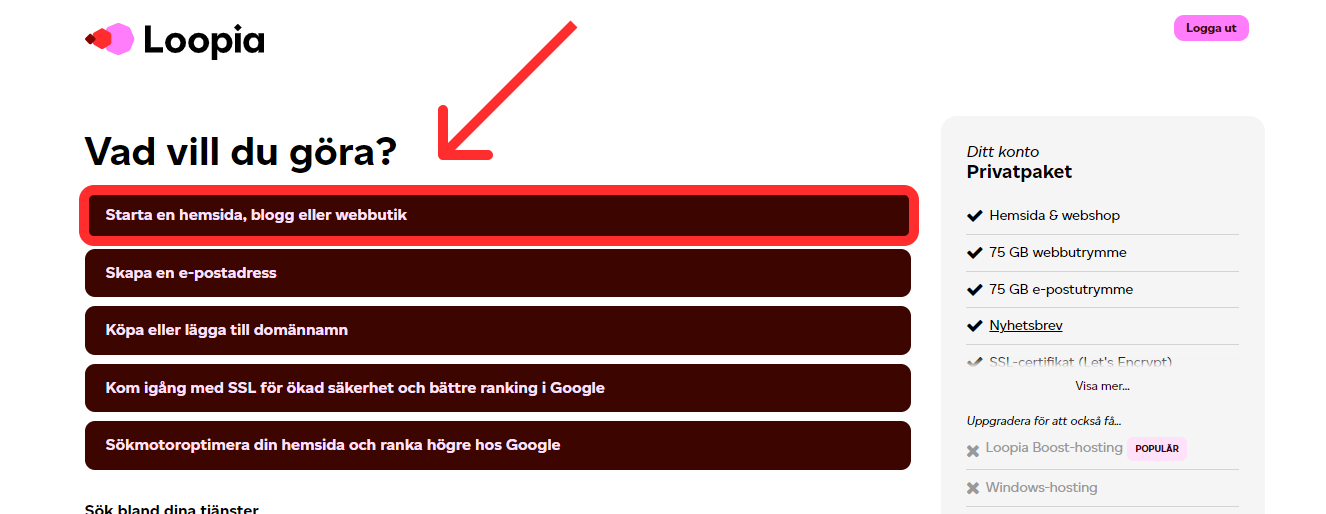
Valde du Loopia kan du börja med att klicka högst upp där det står “Starta en hemsida, blogg eller webbutik”.

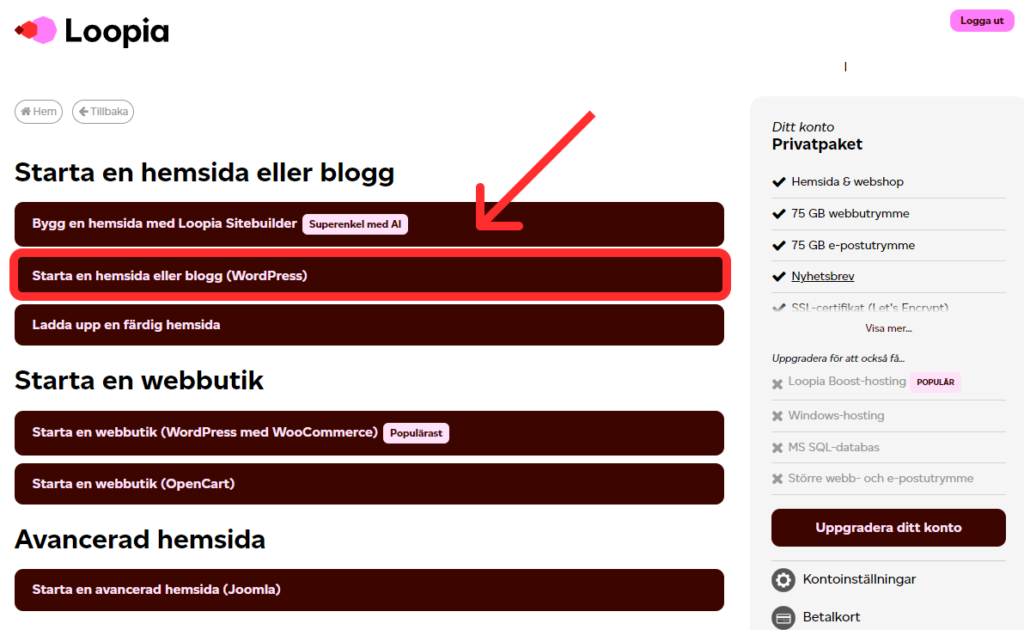
Därefter klickar du på “Starta en hemsida eller blogg (WordPress)”.

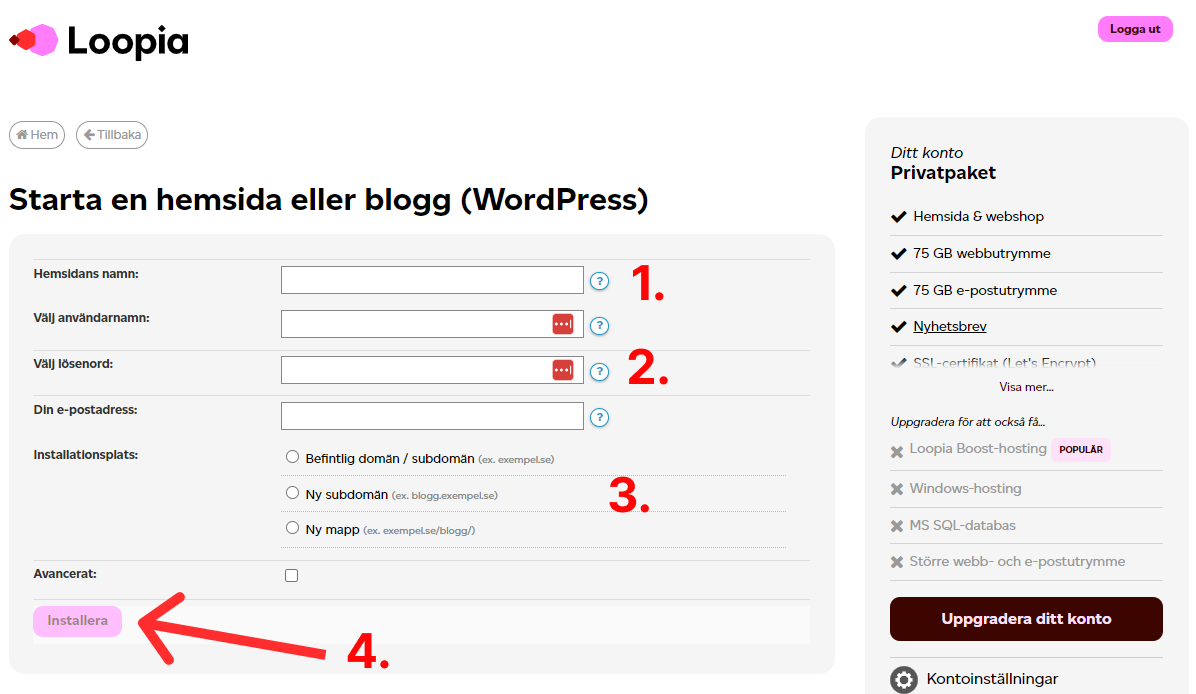
I nästa steg behöver du fylla ut hemsidan namn [1]. Här kan du skriva in exempelvis “Energi Elektriker”.
Därefter behöver du fylla i vad ditt användarnamn, lösenord och e-postadress ska vara för den profil du använder för att logga in på hemsidan [2]. Kom ihåg att välja ett säkert användarnamn och lösenord som inte någon annan vet eller kan gissa sig till.
Därefter kan du klicka på “Befintlig domän / subdomän” och välja det domännamnet du har registrerat [3].
Sen klickar vi på “installera”[4].

Därefter kommer Loopia att installera WordPress på din hemsida. Det kan ta upp till några timmar innan du kan komma in på hemsidan och börja designa, även om det oftast bara tar 5-30 minuter.
Steg 4: Logga in på WordPress och ställ in rätt inställningar
När du har installerat WordPress på din hemsida kan du logga in genom att gå till dindomän.se/wp-admin.
Här skriver du in ditt användarnamn och lösenord som du valde i steg 3.
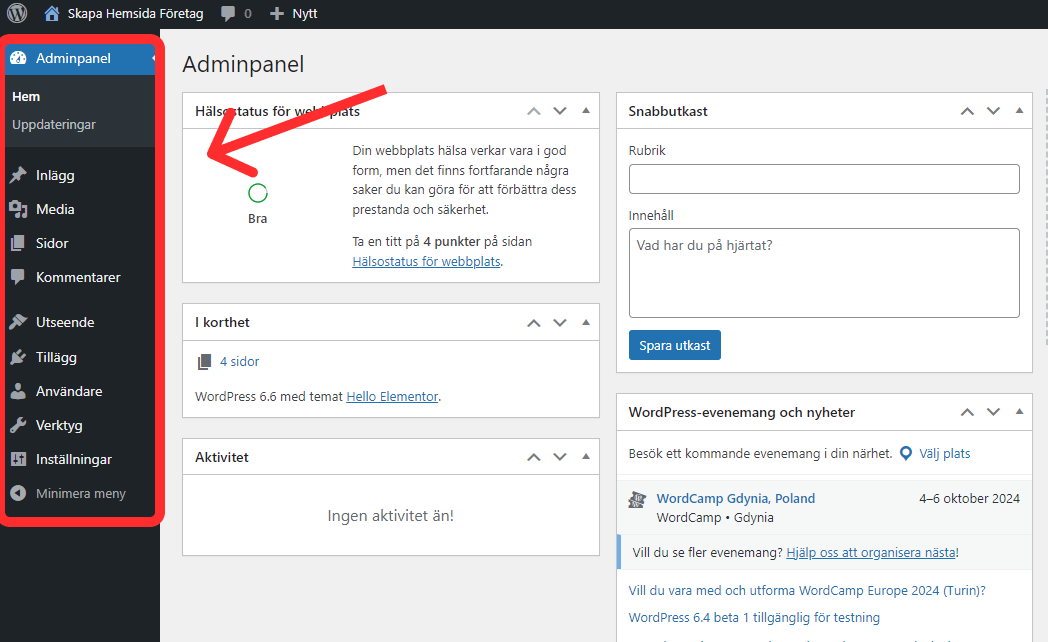
Efter att du har loggat in kommer du till WordPress adminpanelen, vilket man kan se som baksidan av hemsidan där du ställer in och organiserar allt innehåll och funktionaliteten av hemsidan. Detta är alltså inget som någon annan ser, utan bara du som är inloggad.
Den vänstra menyn innehåller de viktigaste verktygen för att sköta din hemsida.

- Hem – Detta tar dig tillbaka till huvudöversikten av adminpanelen.
- Uppdateringar – Visar tillgängliga uppdateringar för WordPress, teman och tillägg. En röd cirkel med en siffra indikerar antalet väntande uppdateringar.
- Media – Här lagras och hanteras alla bilder, videos och filer du laddar upp till din hemsida.
- Inlägg – Här kan du publicera, redigera och ahntera olika inlägg på din hemsida.
- Sidor – Här skapar och redigerar du hemsidans statiska sidor, som ”Om oss” eller ”Kontakta oss”.
- Kommentarer – Visar och låter dig hantera besökarkommentarer. En röd cirkel indikerar nya, olästa kommentarer.
- Utseende – Här ändrar du hemsidans design genom att välja och anpassa teman.
- Tillägg (Plugins) – Här hanterar du tillägg som utökar din hemsidas funktionalitet. Du kan installera, aktivera, avaktivera och ta bort tillägg här.
- Användare – Här hanterar du och lägger till olika användare på hemsidan.
- Verktyg – Här hittar du flera avancerade verktyg för din WordPress-hemsida, från tekniska hälsokontroller till personuppgifts-hantering.
- Inställningar – Här gör du grundläggande konfigurationer för din hemsida, som titel, tidsinställningar och permalänkstruktur.
Innan vi går vidare vill jag däremot att vi ändrar två viktiga inställningar här.
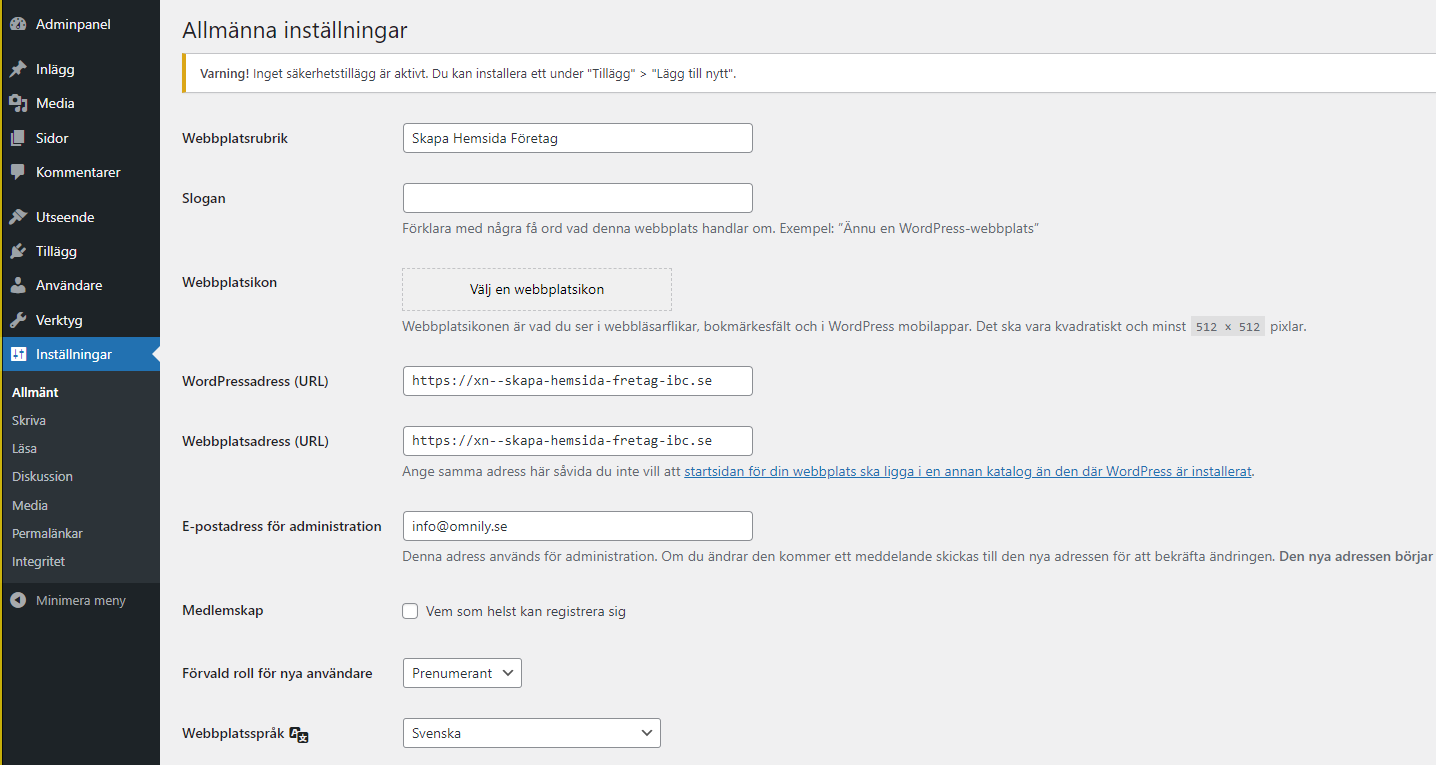
Under Inställningar > Allmänt kan du ändra saker som hemsidans titel, logga och lite mer.

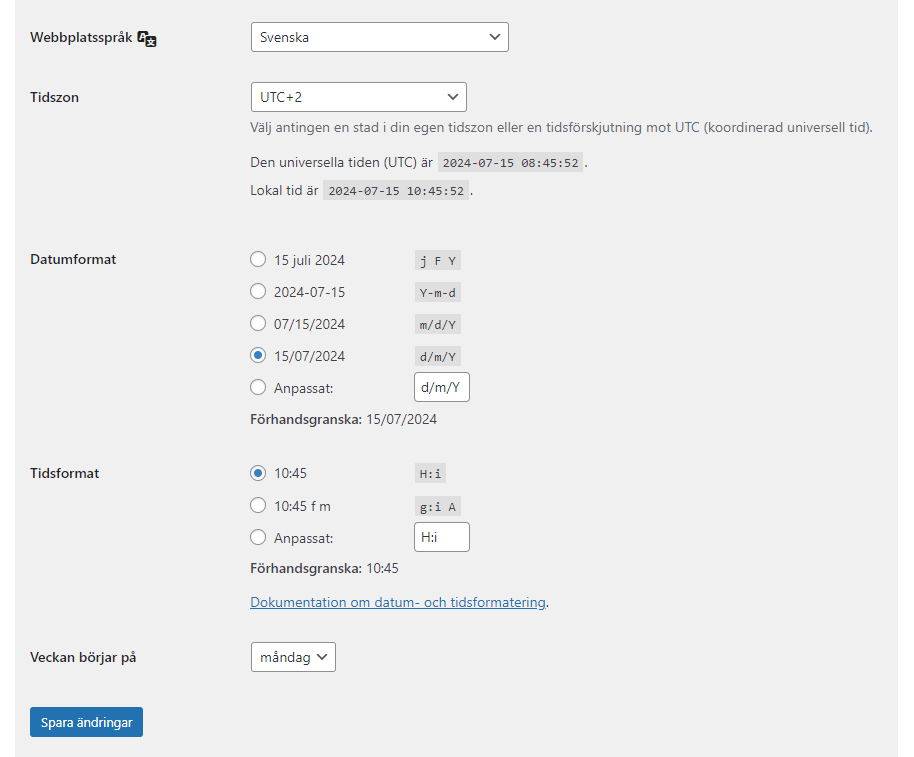
Det viktiga här är att scrolla ner och byta datumformat och tidsformat till det som passar din hemsida bäst. Klicka sidan på “Spara ändringar”.

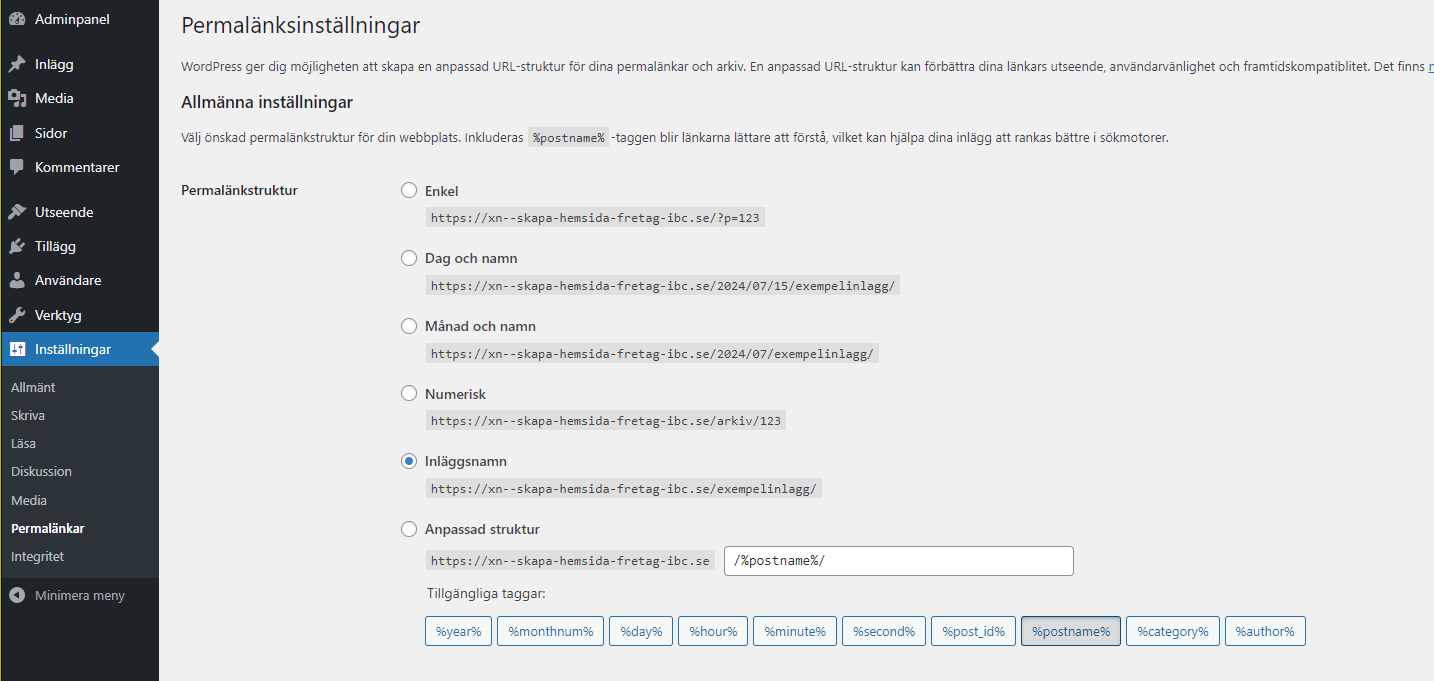
Gå sedan vidare till “Permalänkar”
Här är det viktigt att välja “Inläggsnamn” som permalänkstruktur då detta kommer att förbättra din hemsidas SEO. Klicka även här på “Spara ändringar”.

Steg 5: Installera ett tema på din hemsida
Nu är det dags att börja designa din hemsida, och för att göra det behöver vi välja ett tema.
Ett WordPress-tema fungerar som en stilguide och avgör till stor del hur din hemsida ser ut visuellt (men även funktionellt).
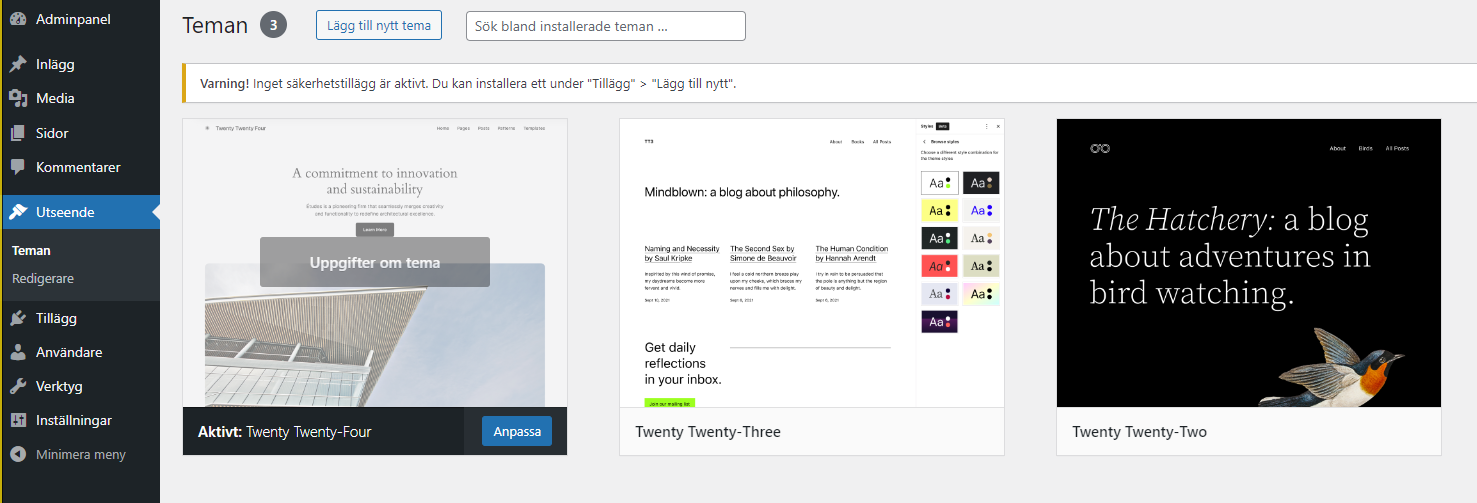
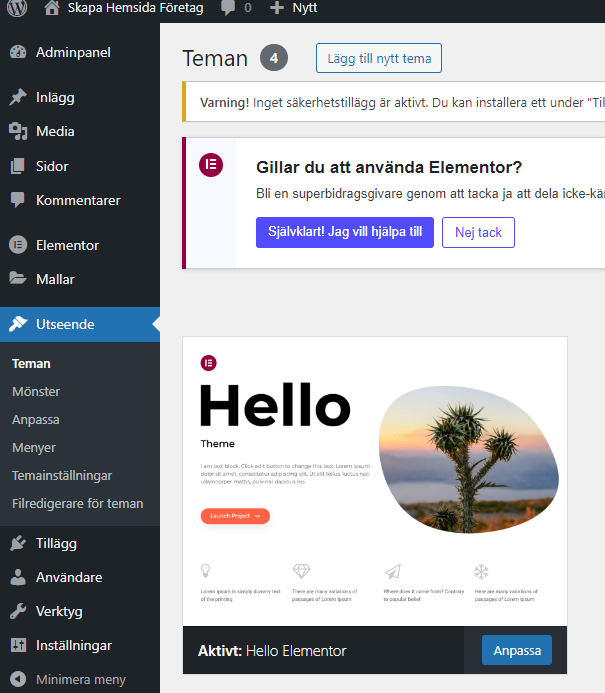
Det finns tusentals av olika teman att välja på, både betalda och gratis versioner, och du finner dessa under “Utseende > Tema”.

I den här guiden kommer vi att använda oss av Hello Elementor vilket är ett tema som fungerar med det populära WordPress-tillägget Elementor.
Elementor är ett tillägg som tillåter dig att visuellt redigera och skapa din hemsida, utan att behöva koda något. Detta ger dig en otrolig frihet att skapa mer dynamiskt innehåll, oavsett vad för typ av hemsida du bygger.
Du behöver inte oroa dig, det är betydligt enklare än vad det låter som.
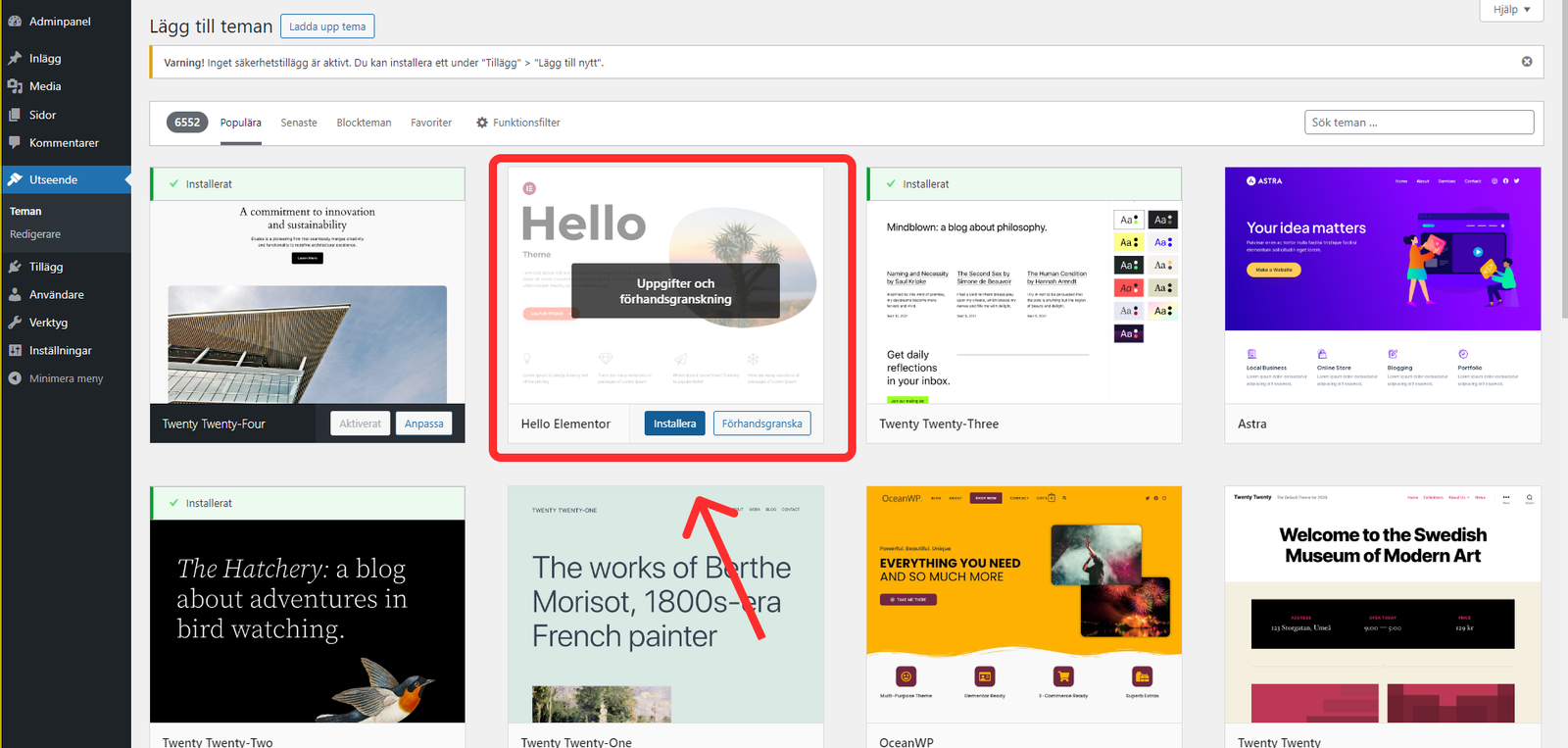
För att installera ett tema klickar du på Utseende > Tema > Lägg till ett nytt tema. Använd sedan sökfältet för att hitta och installera “Hello Elementor”.

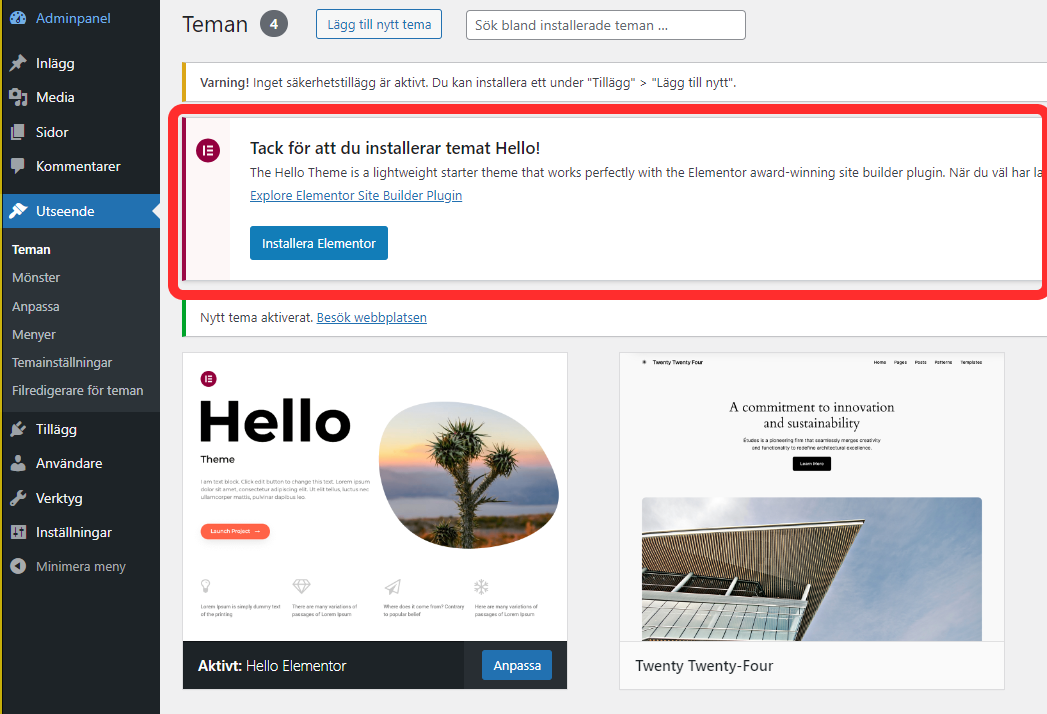
Efter att temat är installerat och aktiverat kommer det komma upp en ruta som ber dig installera Elementor-tillägget, vilket du också behöver göra för att få all den funktionalitet vi vill åt.

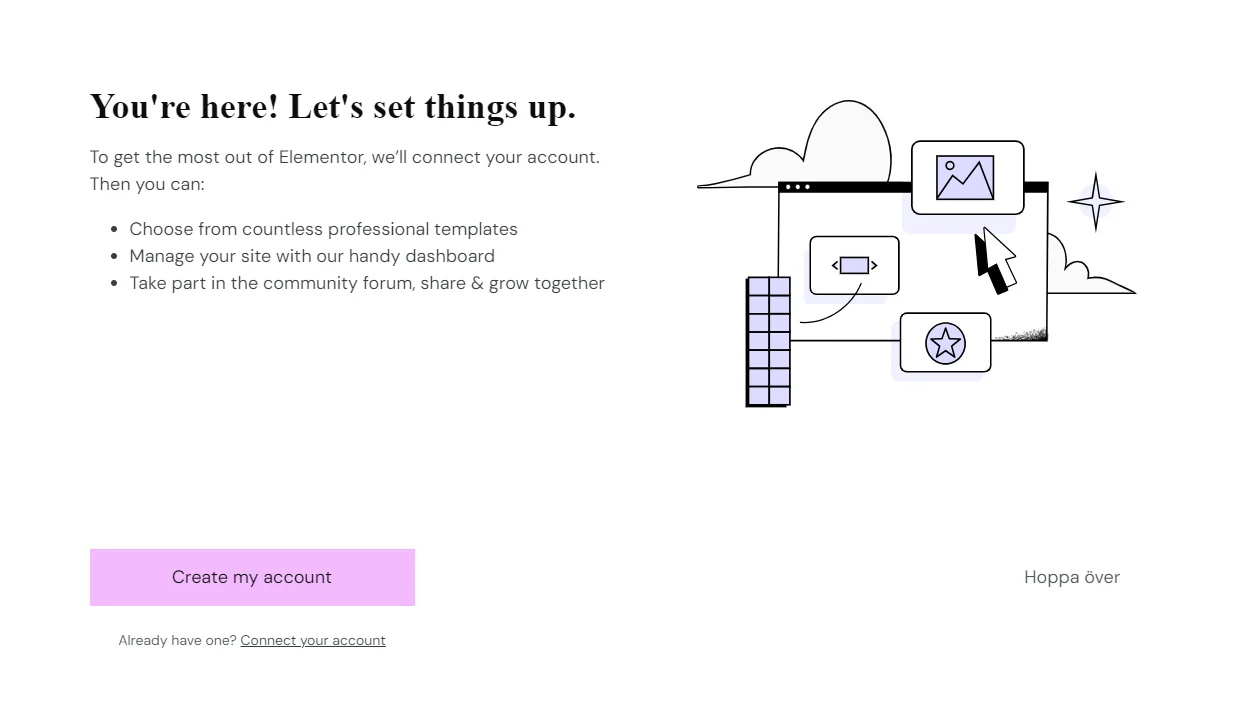
När detta är installerat och aktiverat kommer du att bli omdirigerad till Elementors Start-up-guide, där du blir tillfrågad att skapa ett konto på Elementor. Det går att skapa ett gratis konto.

Jag rekommenderar att du gör detta då det ger dig tillgång att använda några av deras färdiga hemside-mallar, vilket underlättar nästa steg av att designa sidan.
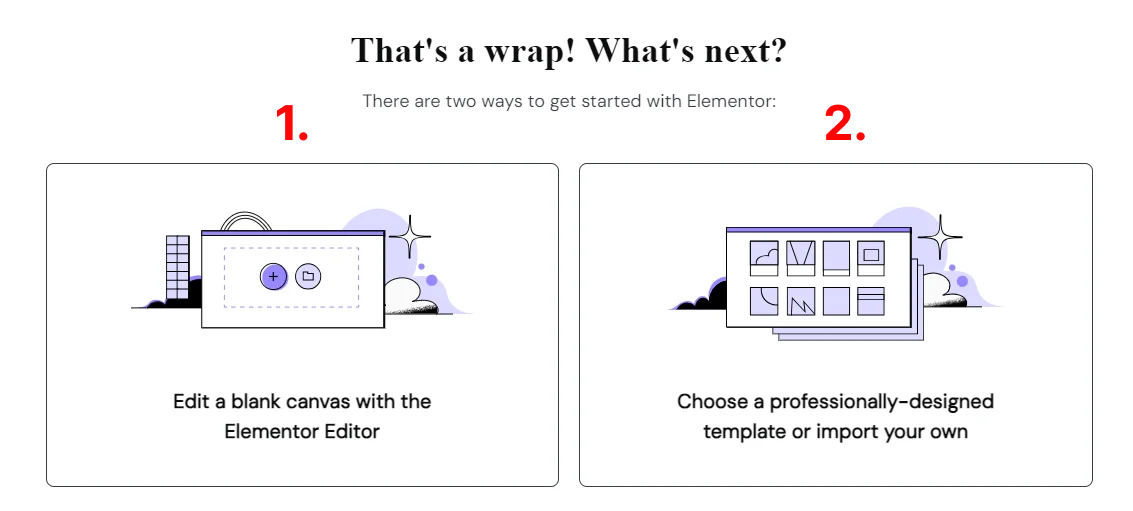
Därefter får du ett val av att antingen bygga din hemsida från grunden [1] eller så kan du välja en färdig mall [2].

Nu kan du välja mellan en av de många olika färdiga mallarna som finns tillgängliga i Elementors Kit Library.
Är du på en gratisplan av Elementor har du däremot enbart två val att välja på, och dessa kan du hitta genom att klicka på “Kits by plan” och sedan bocka i “Free”.

För att välja en mall klickar du helt enkelt på den du gillar mest, och sedan på “Apply Kit” uppe till vänster.
Väljer du att köpa en licens av Elementor får du tillgång till alla färdiga mallar de har byggt ut, samtidigt som du får tillgång till mer avancerad funktionalitet.
Planerar du att bygga en hemsida som inte bara består av några få sidor rekommenderar jag starkt att du köper en Licens.
Hur du köper och aktiverar Elementor Pro
Är du intresserad av Elementor Pro (vilket jag rekommenderar) behöver du först köpa en licens för att aktivera det på din hemsida. Gör så här:
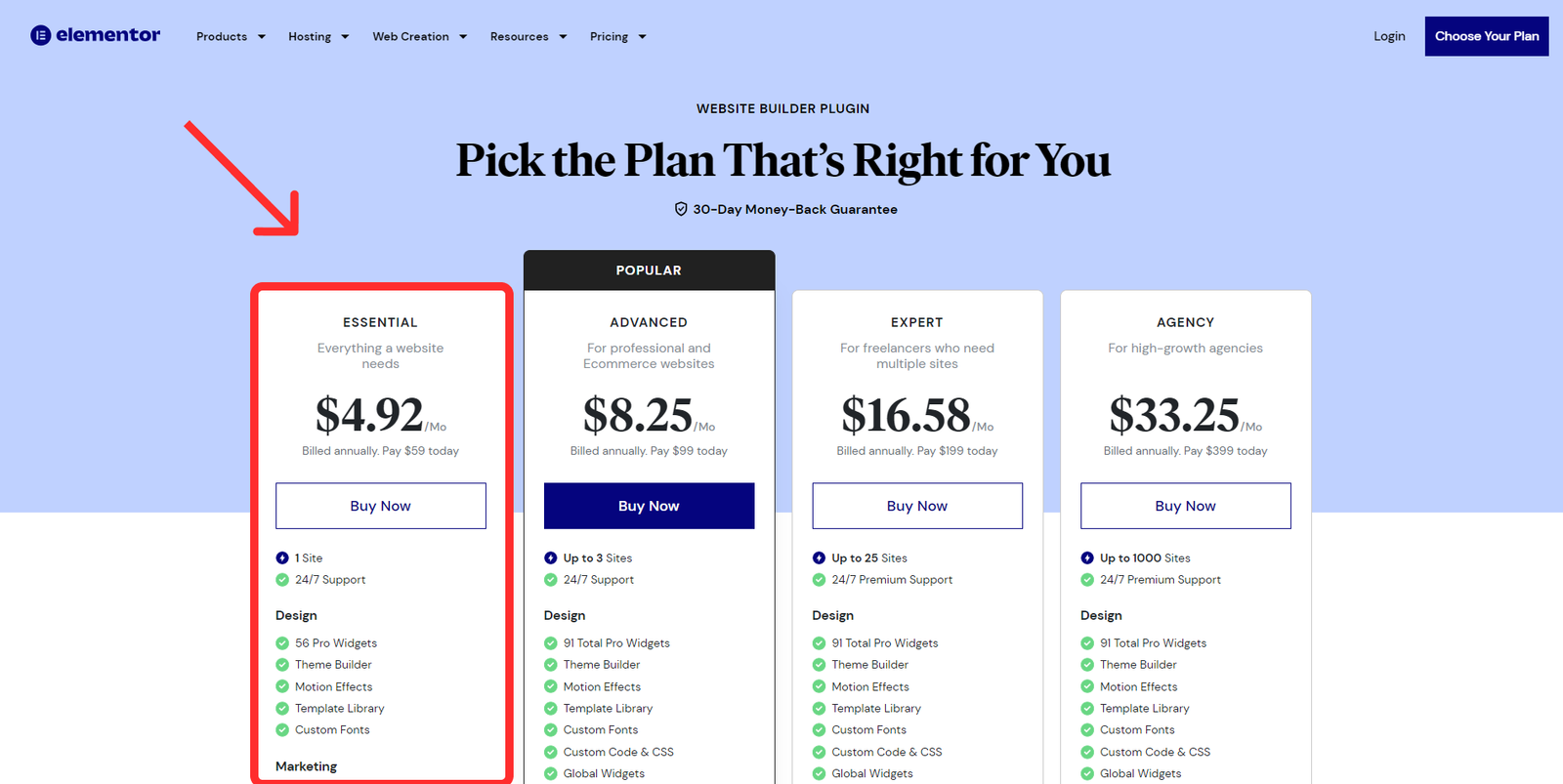
1. Navigera till Elementors hemsida och välj en prisplan som passar dig. Ska du enbart bygga en hemsida är den första planen som heter “Essential” bra för dig, vilket kostar drygt 50 kronor i månaden, eller 600 kronor per år.

2. Efter att du har köpt licensen blir du omdirigerad till din kundzon där du har en överblick över din köpta licens, såväl som möjligheten att ladda ner Elementor Pro, vilket du hittar uppe till höger.

3. Ladda ner Elementor Pro i .zip format
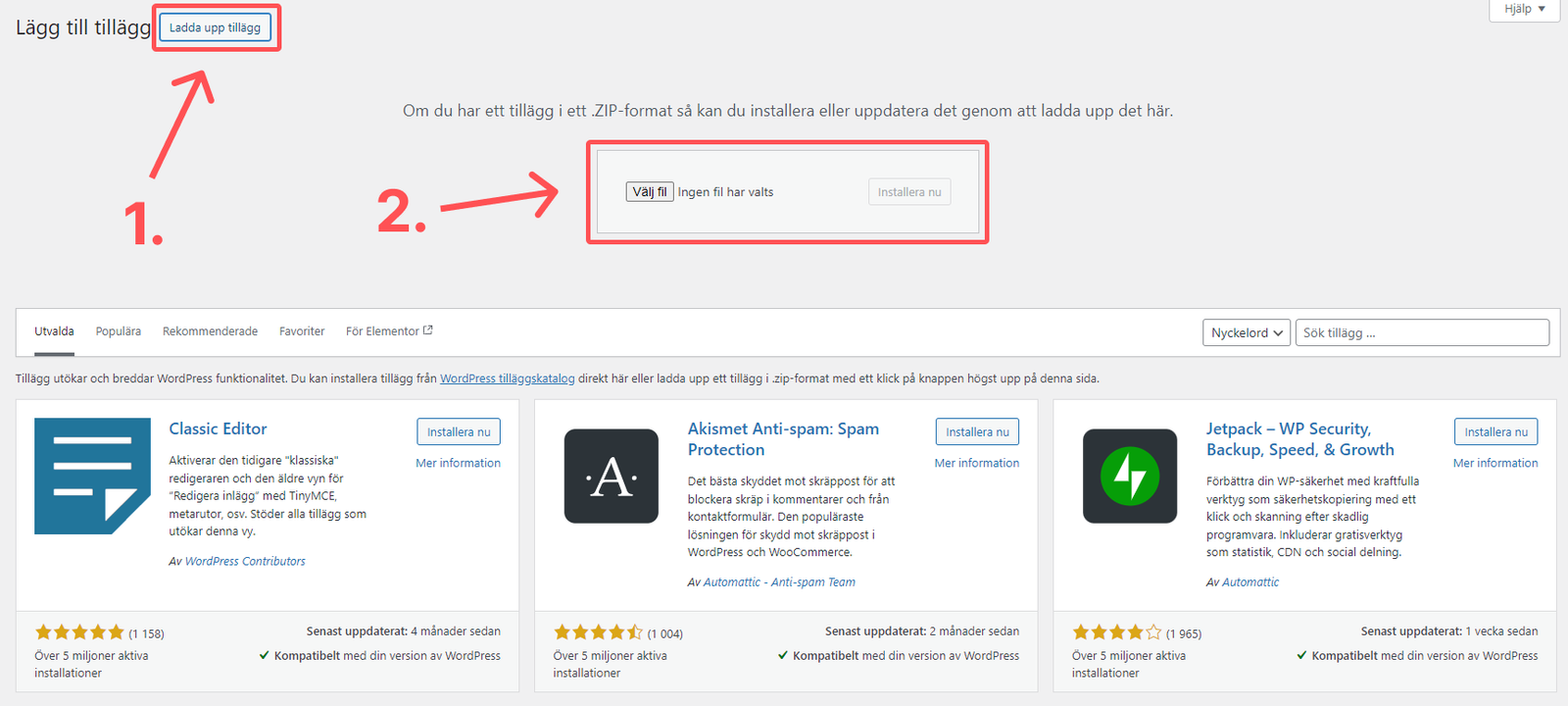
4. Gå tillbaka till din adminpanel i WordPress och klicka på Tillägg > Lägg till nytt tillägg
5. Klicka sedan på knappen “Ladda upp tillägg” och sedan på “Choose file”, varpå du kan välja .zip-filen du laddat ner.

6. Välj “Installera nu” och sedan “Aktivera tillägget”.
7. Koppla sedan din licens till hemsidan för att aktivera alla funktioner.
Steg 6: Skapa en sidstruktur och lägg till viktiga sidor
Nu när du har valt och installerat ett tema är det dags att börja planera ut hemsidans struktur och lägga till de viktigaste sidorna.
Dessa sidor kan variera från hemsida till hemsida, men en bra början är ofta att sätta upp dessa typer av sidor först:
- Framsida
- Om oss
- Kontaktsida
- Våra tjänster/produkter
- Blogg
- Integritetspolicy
Spendera några minuter till för att tänka ut om ni behöver flera dedikerade sidor på hemsidan och prioritera sedan dessa utifrån vad som är mest kritiskt och börja där.
Efter detta är klart kan vi börja bygga ut vårt innehåll till dessa sidor.
Hur du skriver innehåll till din nya hemsida
Ordet “innehåll” kan betyda olika saker för olika personer, men i relation till en hemsida refererar det till allt som är synligt mot användaren.
Att skapa unikt och bra innehåll är väsentligt om du vill kommunicera ett tydligt meddelande till dina besökare.
Dåligt innehåll har oftast motsatt effekt – det frustrerar och förvirrar användare vilket ofta leder till att de lämnar hemsidan helt och hållet.
Att skriva och producera innehåll med en tydlig strategi är något som många hoppar över, även om det är det viktigaste steget i skapandet av en bra hemsida.
Innan du börjar skriva något, försök att tänka ut svaret på följande två frågor:
- Är detta innehåll relevant och intressant för min målgrupp?
- Hur bör jag bäst presentera detta innehåll för min målgrupp?
Genom att besvara dessa två frågor sätter du en starkare grund för att skapa bra innehåll som besökare vill konsumera, vilket hjälper dig att behålla dessa besökare längre och förhoppningsvis konvertera de till en kund längre fram.
En annan stor fördel med att skapa engagerande innehåll är att sökmotorer såsom Google ofta rankar dessa typer av hemsidor högre upp i det organiska resultatet.
Detta arbetssätt kallas ofta för Sökmotoroptimering, eller SEO, och är en marknadssatsning som många företag och verksamheter spenderar mycket pengar på för att driva mer engagerande besökare till sin hemsida.
Låt oss däremot fokusera på hur du skriver bra innehåll till några av de viktigaste sidorna.
1. Så skriver du bra innehåll till er Framsida
Framsidan är det första besökarna ser när de kommer till din hemsida, och du vill göra ett riktigt gott första intryck.
Här är det viktigt att vara tydlig med vad hemsidan handlar om, utan att inkludera allt för mycket fluff och onödig information.
Följ denna typ av struktur för framsidan för bäst resultat:
Fånga uppmärksamheten direkt
Börja med en slagkraftig rubrik som berättar exakt vad din hemsida handlar om. Tänk dig att du har bara några sekunder på dig att övertyga besökaren att stanna kvar. Vad skulle du säga?
För Henrik, vår elektriker, kunde det vara något i stil med: ”Snabb och pålitlig elektriker i Haninge – Vi fixar dina elproblem!”
Visa vem du är och vad du gör
Direkt under rubriken vill du ha en kort och tydlig beskrivning av ditt företag och vad ni erbjuder.
Håll det kort och koncist – tänk dig att du förklarar för någon du precis träffat på en fest.
Lägg till en tydlig uppmaning till handling (CTA)
Vad vill du att besökaren ska göra?
- Ringa dig?
- Boka en tid?
- Köpa en produkt?
Gör det superenkelt för dem att ta nästa steg med en tydlig knapp eller länk.
För Henrik kunde det vara: ”Boka en kostnadsfri konsultation”
Visa upp dina bästa sidor
Lägg till några korta avsnitt som visar vad som gör just ditt företag speciellt:
- Dina mest populära tjänster eller produkter
- Kundrecensioner eller omdömen
- Certifieringar eller utmärkelser
- En kort ”Om oss”-sektion
Glöm inte bilderna!
En bild säger mer än tusen ord, som vi har sagt förut. Lägg till högkvalitativa bilder som visar ditt företag i aktion.
För Henrik kunde det vara bilder på honom och hans team när de arbetar, eller före-och-efter bilder av elprojekt.
2. Så skriver du bra innehåll till er “Om oss”-sida
Tänk dig att din ”Om oss”-sida är som ett första handslag med en potentiell kund. Det är här du får chansen att presentera dig och ditt företag på ett sätt som verkligen sticker ut.
Men hur gör man det på bästa sätt? Låt oss kolla på några smarta knep!
Var ärlig och personlig
Glöm tråkiga företagspresentationer som låter som de är skrivna av en robot. Istället kan du:
- Berätta din historia – hur kom du på idén till ditt företag?
- Dela med dig av dina värderingar – vad är viktigt för er?
- Visa fram teamet bakom kulisserna – lägg upp bilder och korta presentationer av medarbetarna
Tänk dig att du pratar med en vän över en kopp kaffe. Använd samma ton när du skriver!
Håll det enkelt
Dina besökare är kanske inte experter i din bransch. Så skippa krångliga facktermer och förklara istället allt på ett sätt som din mormor skulle förstå.
Visa upp dina produkter eller tjänster
”Om oss”-sidan är perfekt för att ge en snabb överblick över vad ni erbjuder. Men kom ihåg – det här är ingen säljsida. Berätta kort om era produkter eller tjänster och hur de kan hjälpa era kunder.
Lägg till bilder och personlighet
Bilder säger mer än tusen ord, eller hur? Lägg till foton av teamet, kontoret eller kanske till och med företagshunden. Det ger din hemsida en personlig touch och hjälper besökarna att känna en koppling till er.
Så skriver du bra innehåll till er “Kontakt”-sida
Din kontaktsida är som dörren till ditt digitala kontor. Du vill göra det så enkelt som möjligt för folk att knacka på.
Här är några tips:
Håll det tydligt och enkelt
Lägg all viktig information högt upp på sidan:
- Företagets namn
- E-postadress
- Telefonnummer
- Fysisk adress (om ni har en)
- Öppettider
Lägg till ett kontaktformulär
Ett enkelt formulär gör det superlätt för besökare att skicka meddelanden direkt från sidan. Men glöm inte att också erbjuda andra kontaktvägar för de som föredrar det.
Karta och vägbeskrivning
Har ni ett fysiskt kontor? Lägg till en karta och tydlig vägbeskrivning. Det är guld värt för de som vill besöka er!
Visa er mänskliga sida
Lägg gärna till en bild på receptionen eller teamet som tar emot förfrågningar. Det ger ett varmare intryck än bara en lista med kontaktuppgifter.
3. Så skriver du bra innehåll till er “Tjänster/Produkter”-sida
Det här är platsen där ni verkligen får visa upp vad ni kan erbjuda. Tänk på den här sidan som ert digitala skyltfönster – det ska vara snyggt, informativt och lockande!
Skippa tråkiga stockfoton och ta egna, högkvalitativa bilder av era produkter eller tjänster. Visa dem från olika vinklar så att kunderna verkligen får en känsla för vad de köper.
Detaljerade beskrivningar
Berätta allt som en potentiell kund skulle vilja veta:
- Vad produkten/tjänsten gör
- Vilka problem den löser
- Tekniska specifikationer (om relevant)
- Storlekar, färger eller andra varianter
Var tydlig med praktisk info
Gör det enkelt för kunderna att köpa från er:
- Lista alla betalningsalternativ
- Förklara leveransvillkor
- Berätta om er returpolicy
Kom ihåg, ju mer information du ger, desto tryggare känner sig kunderna med att handla från er!
4. Så skriver du bra innehåll till er “Blogg”-sida
En blogg är som en guldgruva för att locka besökare och visa er expertis. Men hur väljer man vad man ska skriva om? Här är några idéer:
Utgå från era kunders frågor
Vilka frågor får ni ofta från kunder? Skriv blogginlägg som besvarar dessa! Det visar att ni förstår era kunders behov.
Dela med er av er expertis
Har ni specialkunskaper inom ert område? Dela med er! Skriv guider, tips och tricks eller analyser av branschnyheter.
Variera innehållet
Blanda långa, djupgående artiklar med kortare, lättlästa inlägg. Kanske till och med några roliga inlägg som visar er personlighet?
Glöm inte bilderna
En bild säger mer än tusen ord, som vi sa tidigare. Använd relevanta bilder i dina blogginlägg för att göra dem mer intressanta och lättlästa.
Steg 7: Skapa och publicera innehåll i WordPress
Nu när vi har förberett det innehåll som vi vill visa på vår sida är det dags att börja bygga ut de.
WordPress har en egen innehållsredigerare vilket de kallar för Gutenberg, och det är ett utmärkt sätt att skapa diverse olika blogginlägg och sidor.
Vi kommer däremot att använda oss av vårt tema och tillägg Elementor, vilket som jag tidigare nämnt är en så kallad “Page-builder”.
Vad som skiljer Elementors innehållsredigerare från Gutenberg är att denna tillåter dig att designa och redigera innehållet på ett visuellt sätt som förändras i realtid. Detta ger dig full frihet att designa din hemsida utifrån din egna preferens, istället för att låsa sig vid Gutenbergs begränsningar.
Oroa dig inte, vi kommer att gå igenom hur du använder både Gutenberg och Elementor, då det finns tillfällen då båda är fördelaktiga.
Så bygger du en sida i Elementor
För att illustrera hur enkelt det är att bygga en framsida med Elementor tänker jag visa hur du kan skapa din egen framsida på bara 10 minuter.
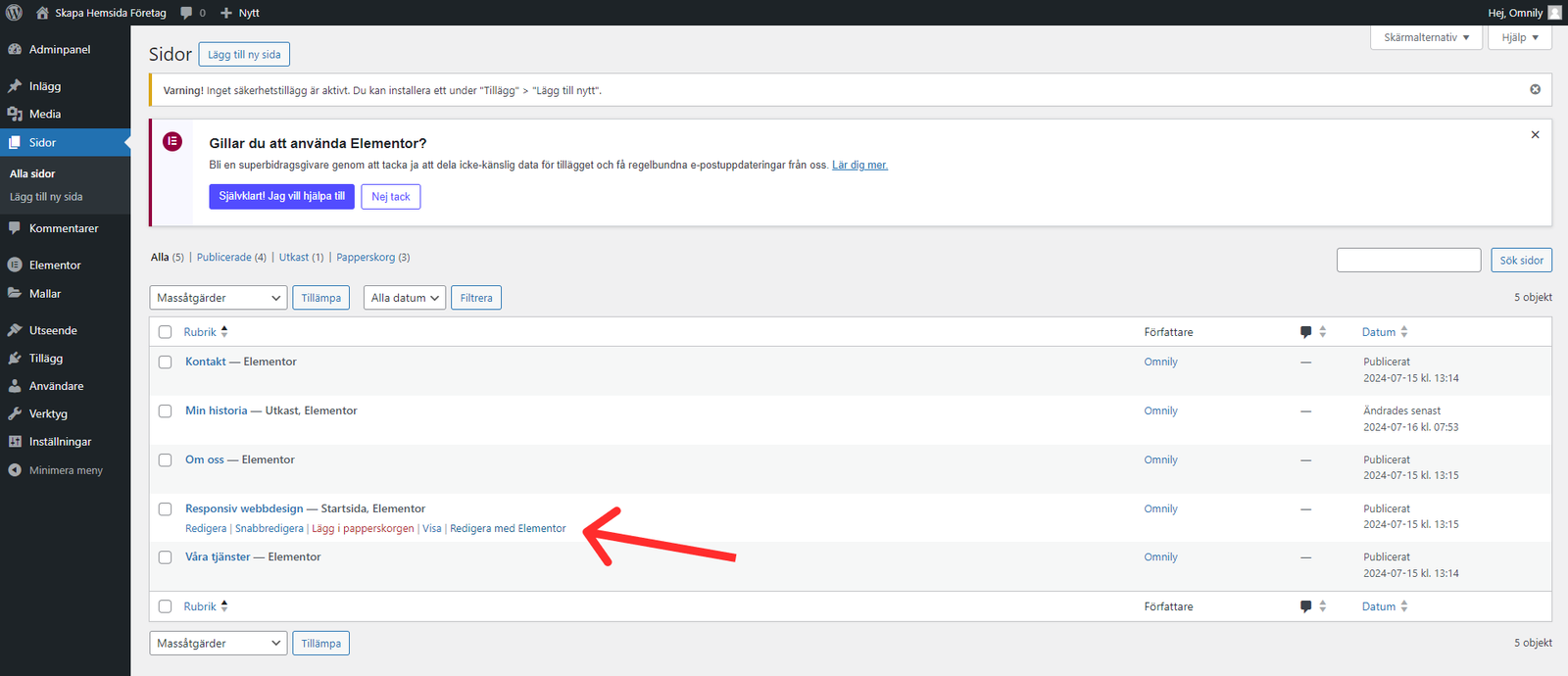
Börja med att gå tillbaka till ’Sidor’ och klicka sedan på ’Hem’-sidan.
Klicka därefter på ’Redigera med Elementor’.

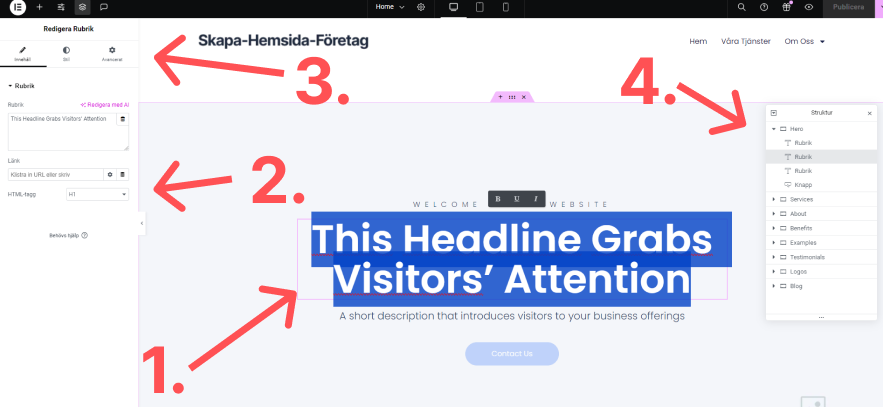
Du kommer nu till Elementor-redigeraren. Din sida visas framför dig, och du kan klicka direkt på element för att redigera dem (1).
När du klickar på ett element kan du redigera det i panelen till vänster (2).
Du kan också klicka på de olika flikarna (3) för att göra ytterligare inställningar som påverkar textens utseende, samt avancerade inställningar.
Till vänster ser du också en navigeringsmeny (4) som visar alla element på din sida och representerar sidans struktur.

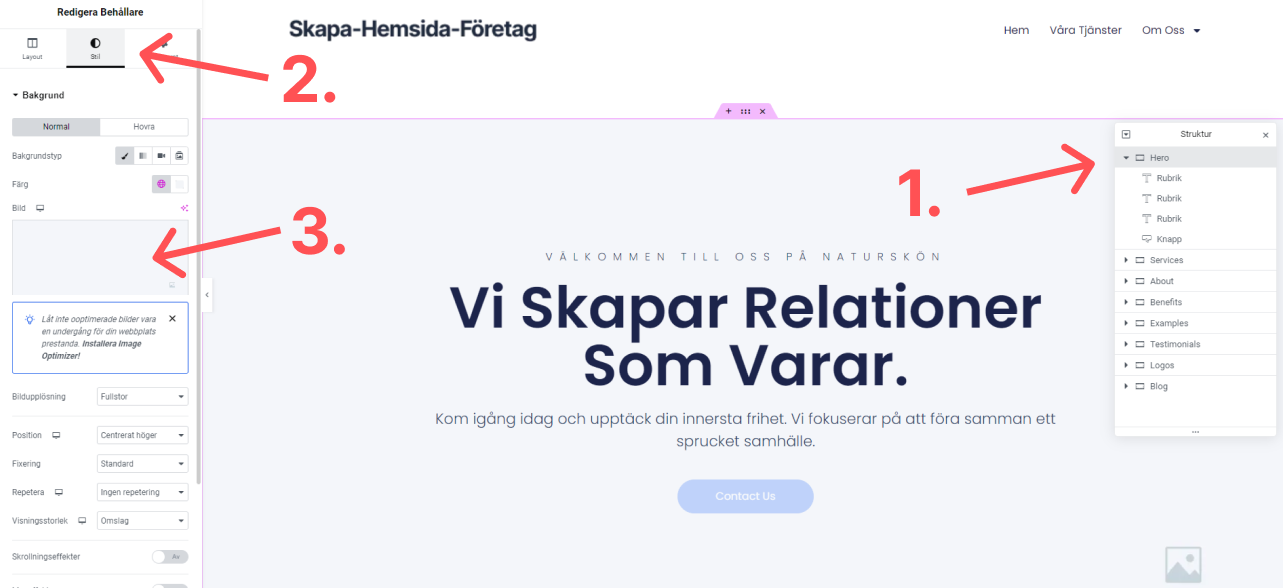
För att lägga till en bakgrundsbild behöver vi först välja behållaren där texten ligger. Du hittar den genom att klicka på de tre strecken ovanför texten, eller genom att välja behållaren i navigeringsvyn (1).
Klicka sedan på ’Stil’ (2) för att redigera utseendet. Där hittar du en ruta där du kan infoga en bild som bakgrund (3).

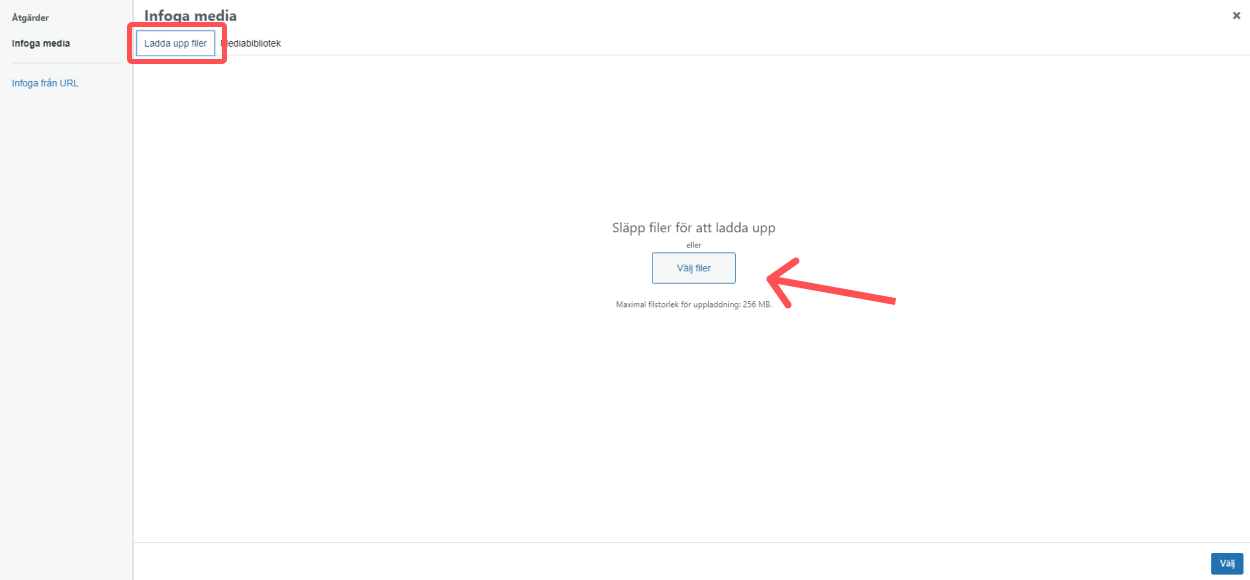
Ladda upp bilden till ditt mediabibliotek och klicka på ’Välj’.

Nu har du lagt till en bakgrundsbild till din behållare och hemsida.
För att spara dina ändringar kan du klicka på “Publicera” uppe till vänster.
Med dessa grundläggande kunskaper kan du fortsätta att bygga ut din sida enligt dina önskemål.
Så bygger du en sida i Gutenberg (WordPress innehållsredigerare)
Det andra sättet att bygga ut en sida i WordPress är med hjälp av deras egna innehållsredigerare Gutenberg. Gör så här:
Börja med att gå till ’Sidor’ och klicka på ’Lägg till ny’ eller öppna en befintlig sida för redigering.
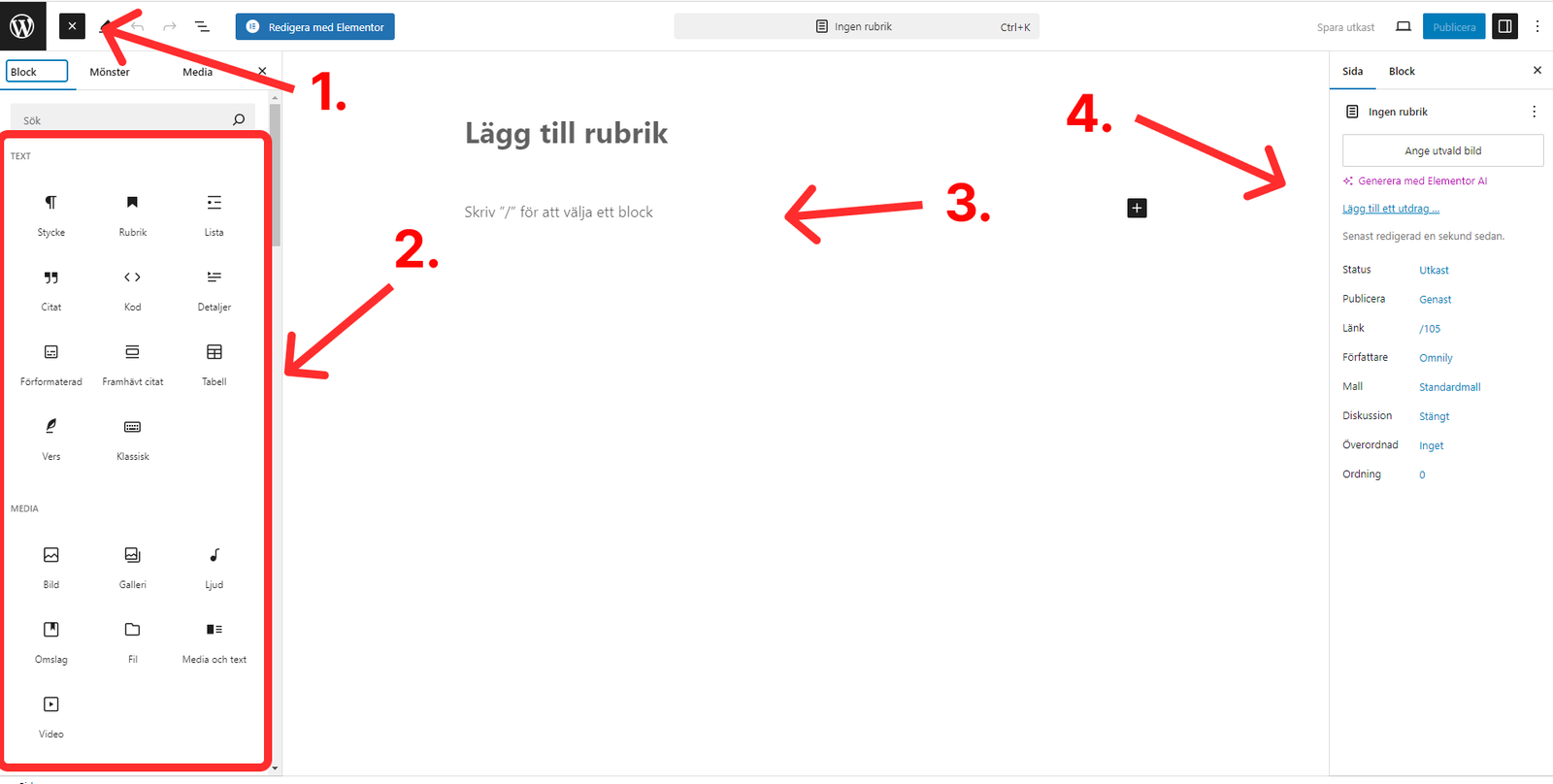
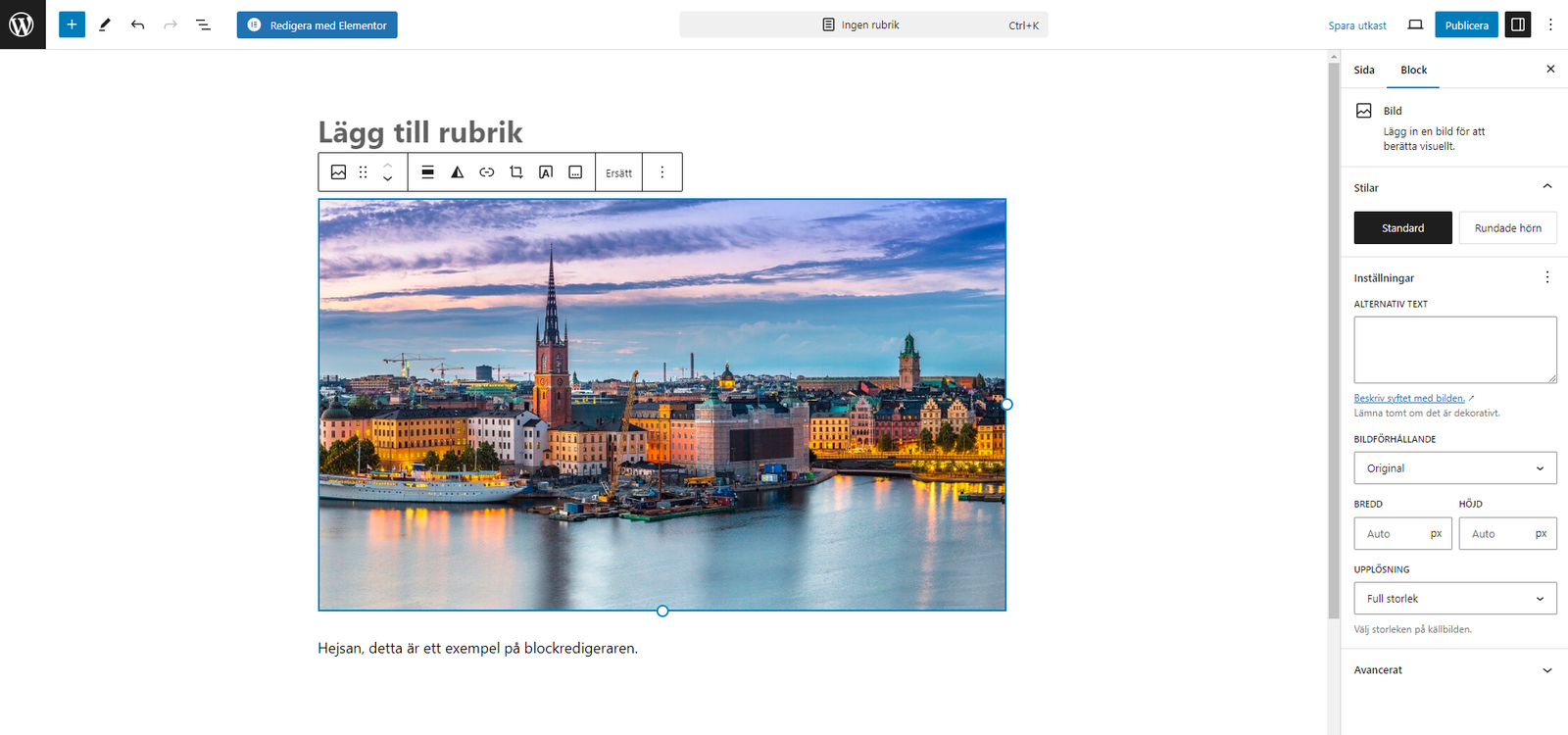
När du öppnar redigeraren ser du en tom sida med en uppmaning att börja skriva eller välja ett block.
Överst på sidan hittar du verktygsfältet (1) med alternativ för att lägga till nya block, ångra/göra om ändringar, och förhandsgranska din sida.
Till vänster ser du en lista med tillgängliga block (2). Här kan du välja mellan olika typer av innehåll som stycken, rubriker, bilder, och mer specialiserade block.
I mitten av skärmen är ditt arbetsområde (3), där du lägger till och redigerar ditt innehåll.
Till höger finns inställningspanelen (4) där du kan justera egenskaper för hela sidan och för individuella block.

För att lägga till ett nytt block, klicka på ’+’ ikonen i det övre vänstra hörnet eller mellan befintliga block. Välj sedan den typ av block du vill lägga till.
När du har lagt till ett block kan du skriva direkt i det om det är ett textblock. För andra typer av block, som bilder eller inbäddningar, följer du instruktionerna för att lägga till innehåll.
För att redigera ett befintligt block, klicka på det. Du ser då en verktygsmeny direkt ovanför blocket med formateringsalternativ.

Om du vill flytta ett block, klicka och dra de sex prickarna till vänster om blocket.
För att ta bort ett block, markera det och klicka på de tre prickarna i blockmenyn. Välj sedan ’Ta bort block’.
När du är klar med ditt innehåll, klicka på ’Publicera’ eller ’Uppdatera’ i det övre högra hörnet för att göra ändringarna synliga på din live-hemsida.
Med dessa grundläggande kunskaper kan du börja skapa innehållsrikt och visuellt tilltalande sidor med WordPress blockredigerare.
Steg 8: Lägg till sidmenyer, Header och Footer
Att enkelt kunna navigera på din hemsida är otroligt viktigt för att besökare ska kunna hitta det de letar efter.
I WordPress finns det en specifik funktionalitet som tillåter dig att redigera olika typer av menyer som du kan använda dig av för detta ändamål.
Skapa din första meny i WordPress
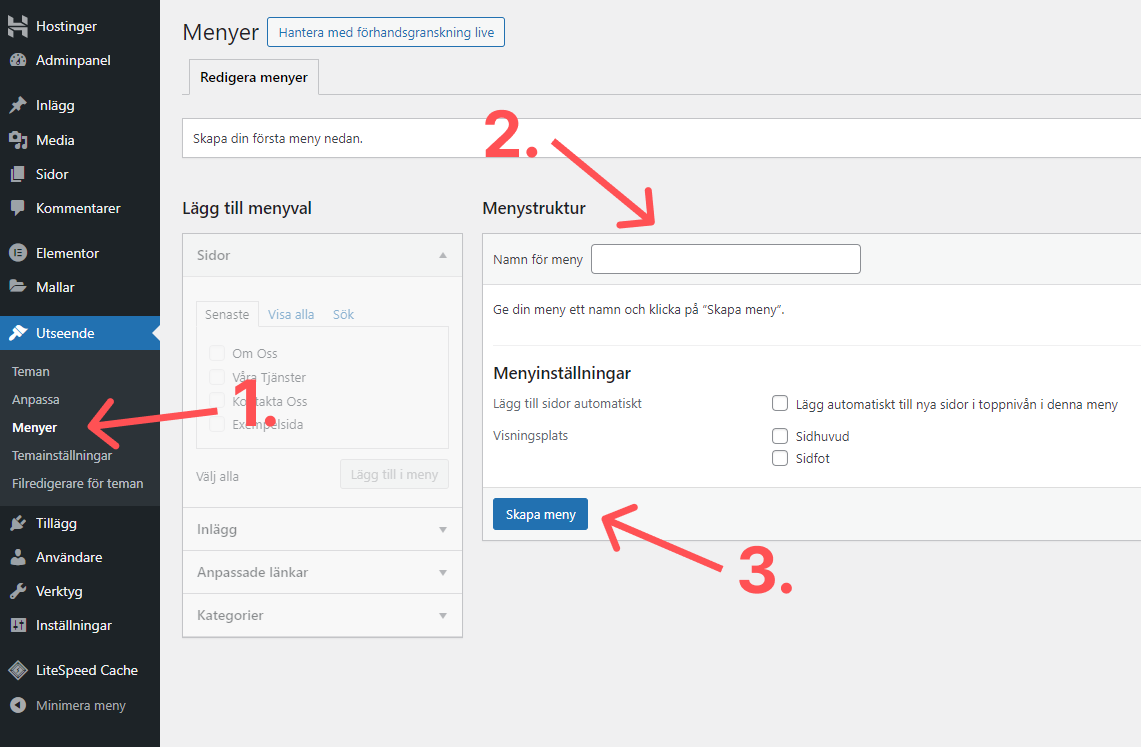
Börja med att gå till ’Utseende’ > ’Menyer’ (1) i adminpanelen. Här skapar du din första meny genom att ge den ett namn (2) och klicka på ’Skapa meny’ (3).

När menyn är skapad ska vi fylla den med de sidor vi vill ha med:
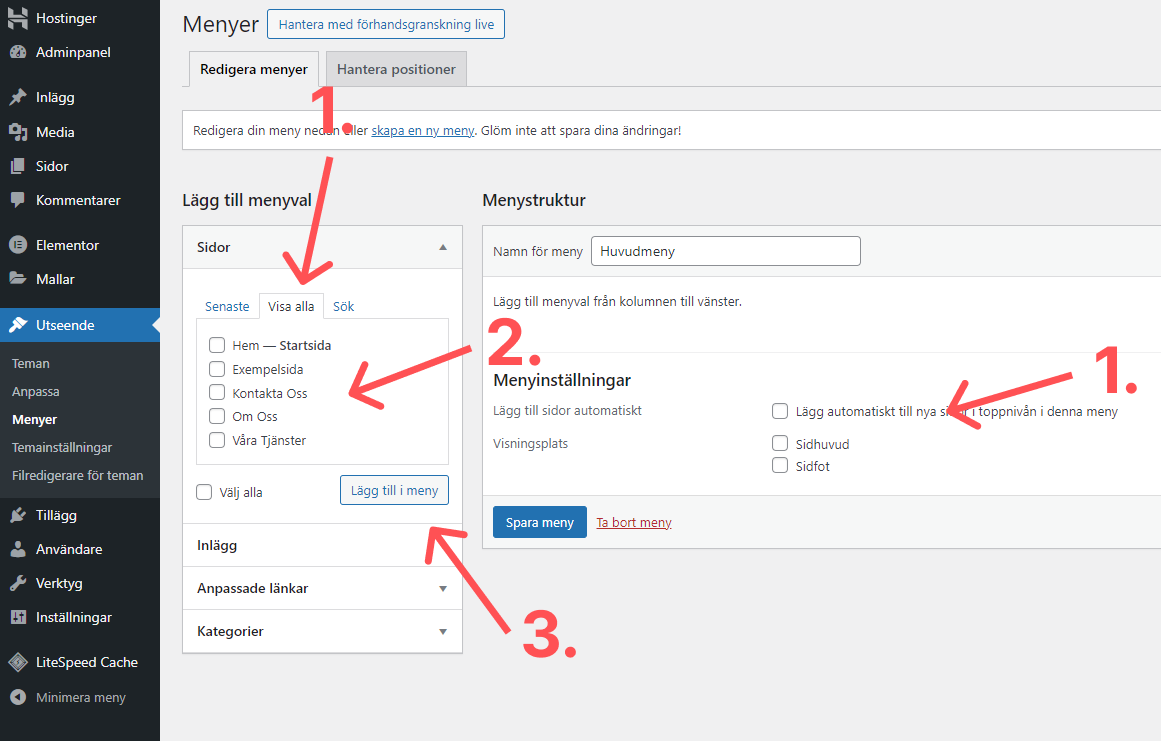
- Klicka på ’Visa alla’ under ’Sidor’ i vänstra panelen.
- Välj de sidor du vill ha i menyn genom att bocka i rutorna bredvid sidnamnen (2).
- Klicka på ’Lägg till i meny’ (3).

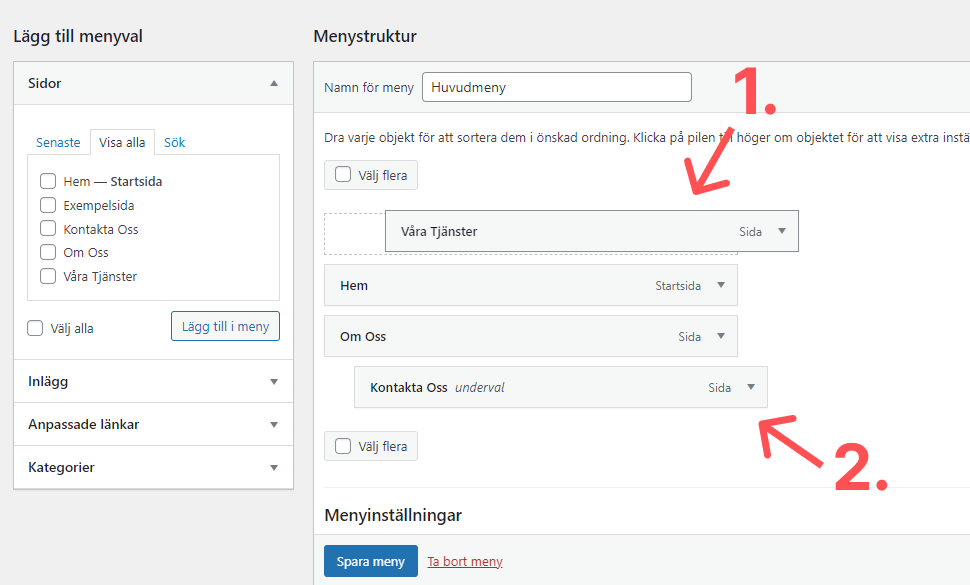
Nu kan du organisera din meny:
- Bestäm ordningen genom att dra de gråa rutorna upp eller ner (1).
- Skapa undermenyer genom att dra en sida lite åt höger under en annan sida (2).

När du är nöjd med din meny, klicka på ’Spara meny’.
Det är värt att notera att du kan skapa flera olika menyer i WordPress. Detta är användbart om du vill ha separata menyer för olika delar av din hemsida, som en huvudmeny i sidhuvudet och en annan i sidfoten.
För att skapa ytterligare menyer, upprepa helt enkelt processen och ge varje ny meny ett unikt namn. Du kan sedan tilldela dessa menyer till olika menypositioner i ditt tema.
Redigera ditt sidhuvud och sidfot med Elementor
Header (sidhuvud) är den översta delen av en webbsida som vanligtvis innehåller logotyp, huvudmeny och ibland kontaktinformation. Den är oftast konsekvent på alla sidor.
Footer (sidfot) är den nedersta delen av en webbsida som ofta innehåller copyright-information, länkar till viktiga sidor, sociala medier-ikoner och ibland en sekundär meny.
Beroende på om du har valt en betald plan eller inte med Elementor, kommer tillvägagångssättet av att sätta upp ditt sidhuvud och sidfot att se lite olika ut.
Hur man redigerar sidhuvud och sidfot med Elementors gratisplan
1. Klicka på Utseende > Teman > Anpassa

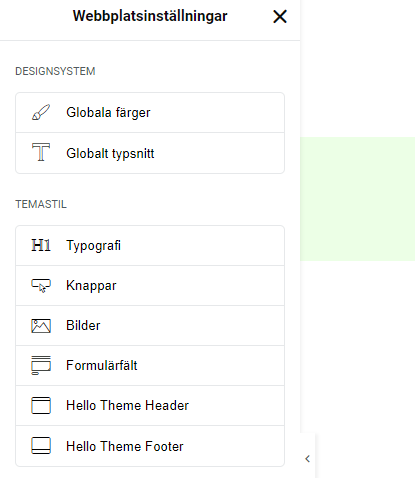
2. Klicka sedan på Sidhuvud och sidfot > Börja designa
3. Därefter klickar du på “Hello Theme Header” för att redigera sidhuvudet eller “Hello Theme Footer” för att redigera sidfoten.

4. För sidhuvudet kan du välja att visa Webbplatslogga, slogan och meny, samt välja layout, bredd och eventuell bakgrundsfärg.
- Under webbplatslogga kan du ladda upp den loggan du vill ha för webbplatsen
- Under meny kan du välja vilken WordPress-meny du vill visa i sidhuvudet. Välj den du skapade i föregående steg.

5. För sidfoten kan du bestämma nästan identisika inställningar, med tillägget av att lägga till en liten text om upphovsrätt längst ner.
Hur man redigerar sidhuvud och sidfot med Elementors betalda plan
1. Gå till ”Mallar” > ”Theme Builder” i WordPress-panelen.
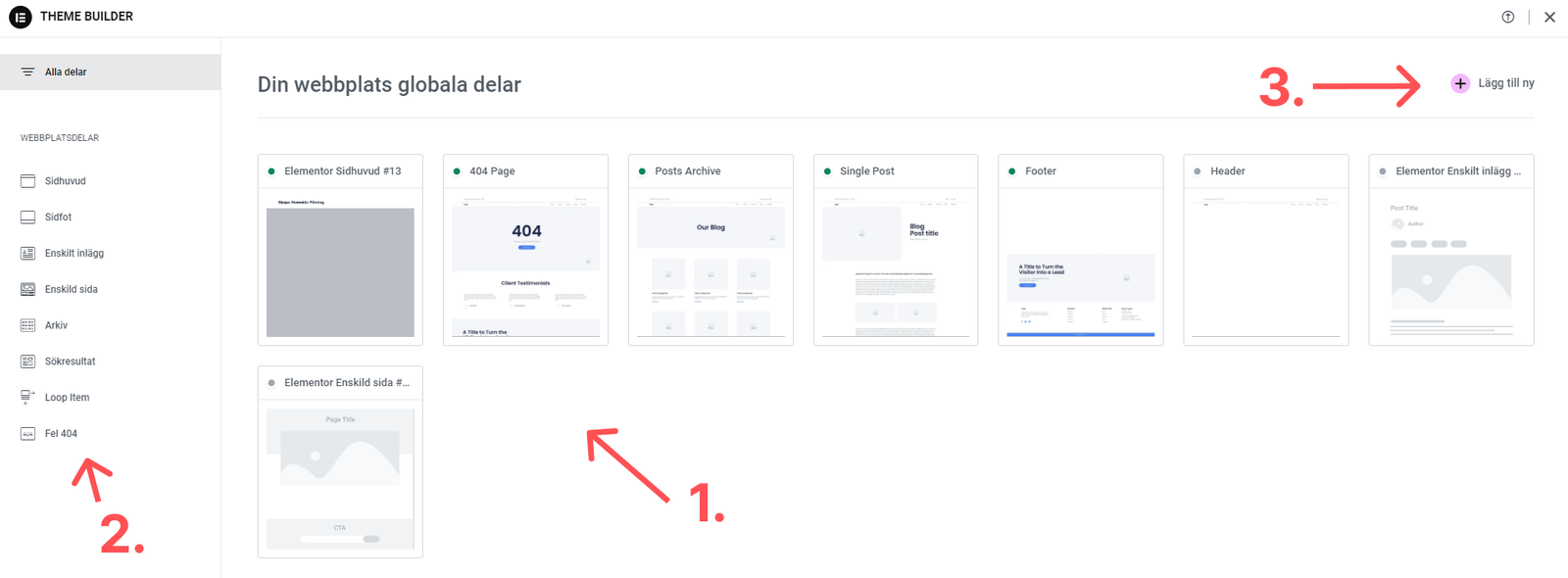
2. Du kommer nu till Elementors Theme Builder-gränssnitt:
- I mitten ser du aktiva mallar (1)
- Till vänster kan du välja mallkategori, som Header eller Footer (2)
- För att skapa en ny mall, klicka på ”Lägg till ny” knappen (3)

3. Klicka på en befintlig Header- eller Footer-mall för att redigera, eller skapa en ny.
4. Du kommer nu till Elementors redigeringsvy, som liknar den för framsidan:
- Använd vänster panel för att lägga till och redigera element
- Mittendelen visar en förhandsvisning av din Header eller Footer
- Högerpanelen innehåller avancerade inställningar
5. Redigera din Header eller Footer precis som du skulle göra med en vanlig sida i Elementor.
6. När du är klar, klicka på ”Publicera” för att tillämpa ändringarna på din webbplats.
Genom att använda Theme Builder kan du skapa anpassade Headers och Footers som visas konsekvent över hela din webbplats.
Steg 9: Utöka hemsidans funktionalitet med fler tillägg
WordPress-tillägg fungerar som appar för din hemsida.
De tillåter dig att lägga till ny funktionalitet och kan ändra hur din hemsida ser ut och fungerar. Elementor som vi har använt oss av i denna guide är ett tillägg (även om det är ett väldigt avancerat sådant)
Det finns för tillfället över 60 000 gratis tillägg tillgängliga för WordPress, samtidigt som det finns många tusen fler som är betalda.
Men med så många olika tillägg tillgängliga kan det vara svårt att veta vilka man ska installera på sin sida.
Även om det finns vissa WordPress-tillägg som är bra för nästan alla hemsidor handlar det oftast att försöka identifiera sina egna behov, och därefter lägga till tillägg som kan bemöta de behoven.
Behöver du exempelvis ett formulär på sidan? ja, då kan det vara en bra idé att installera ett formulär-plugin som exempelvis WPForms.
Det finns tillägg för allt du kan tänka dig, men här är några av mina rekommendationer som bör finnas med på alla hemsidor:
- Rank Math SEO – Ett SEO-plugin som tillåter dig att optimera din hemsida och dess innehåll för att synas bättre på sökmotorer.
- Converter for Media – Ett tillägg som tillåter dig att konvertera och förbättra dina bilder till mer optimerade bildformat och storlekar. Förbättrar därmed webbplatshastigheten.
- CookieYes – Ett tillägg som tillåter dig att samla användardata enligt GDPR.
- Wordfence – Ett säkerhetstillägg som gör din webbplats säkrare mot intrång.
- Akismet – Förhindrar spamkommentarer på din webbplats.
Steg 10: Förbättra din hemsida med hjälp av SEO
Sökmotoroptimering (SEO) är avgörande för att din webbplats ska synas i sökmotorer som Google. RankMath är ett kraftfullt plugin som hjälper dig att optimera din WordPress-webbplats för sökmotorer, även om du är nybörjare.
Här är några grundläggande steg för att komma igång med din egna SEO-kampanj i WordPress:
1. Anslut till Google Search Console
Det första steget är att ansluta din webbplats till Google Search Console. Detta verktyg från Google låter dig övervaka och underhålla din webbplats prestanda i sökresultaten.
- Registrera dig för Google Search Console: Gå till Google Search Console och registrera dig.
- Verifiera din webbplats: Följ instruktionerna för att verifiera din webbplats. RankMath gör detta enkelt genom att integrera direkt med Google Search Console.
- Analysera data: När din webbplats är ansluten, övervaka prestanda, identifiera eventuella problem och få insikter om hur Google ser din webbplats.
2. Använd titeltaggar och metabeskrivningar
Titeltaggar och metabeskrivningar är viktiga för SEO eftersom de hjälper sökmotorer att förstå innehållet på dina sidor.
- Titeltaggar: Gå till RankMath > Titlar och Meta > Globala inställningar och ställ in standardtiteltaggar för dina sidor och inlägg. Använd nyckelord och håll titlarna mellan 50-60 tecken.
- Exempel: ”Primärt nyckelord – Sekundärt nyckelord | Varumärke”
- Metabeskrivningar: Ställ in metabeskrivningar som sammanfattar sidans innehåll och lockar användare att klicka. Håll dem mellan 150-160 tecken och inkludera nyckelord.
3. Använd interna och externa länkar
Länkar är en viktig del av SEO. De hjälper sökmotorer att förstå strukturen och relevansen av ditt innehåll.
- Interna länkar: Länka till andra relevanta sidor på din webbplats. Detta hjälper användare att hitta relaterat innehåll och förbättrar sökmotorernas indexering.
- Tips: En artikel på cirka 1000 ord bör ha 1-3 interna länkar.
- Externa länkar: Länka till auktoritativa källor utanför din webbplats när det är relevant. Detta kan förbättra din trovärdighet och användarupplevelse.
4. Optimera bilder
Bilder kan förbättra användarupplevelsen och bidra till SEO om de är korrekt optimerade.
- Alt-taggar: Ge alla bilder beskrivande alt-taggar som inkluderar nyckelord. Detta hjälper sökmotorer att förstå bildens innehåll.
- Filnamn: Använd beskrivande filnamn för dina bilder, snarare än generiska namn som ”IMG_1234.jpg”.
5. Kontrollera hastighet och mobilvänlighet
Google prioriterar snabba och mobilvänliga webbplatser. RankMath hjälper dig att optimera dessa aspekter.
- Hastighet: Använd verktyg som Google PageSpeed Insights för att testa din webbplats hastighet och implementera rekommendationerna för att förbättra laddningstider.
- Mobilvänlighet: Säkerställ att din webbplats är responsiv och ser bra ut på alla enheter. Testa detta med hjälp av verktyg som Google Mobile-Friendly Test.
6. Förvänta dig inte snabba resultat
SEO är en långsiktig strategi och det tar tid att se resultat. Håll dig uppdaterad med bästa praxis och fortsätt att optimera din webbplats kontinuerligt.
- Tålamod: Även efter att ha implementerat ändringar kan det ta veckor eller månader innan Google känner igen dem.
- Övervakning: Fortsätt att övervaka din webbplats prestanda i Google Search Console och gör justeringar efter behov.
Genom att följa dessa grundläggande steg kan du förbättra din WordPress-webbplats SEO och öka dess synlighet i sökmotorer.
Steg 11: Testa din hemsida och gå live
Att testa din webbplats innan lansering är avgörande för att säkerställa dess framgång.
Börja alltid med att testa hemsidan från besökarens synpunkt. Hoppa runt till dina olika sidor för att se om du stöter på några potentiella problem och åtgärda de allt eftersom de uppstår.
För en mer konkret lista kan det vara en bra ide att se över och testa följande:
- Kontrollera stavning och grammatik.
- Säkerställ innehållskonsistens i ton och stil.
- Kontrollera alla länkar.
- Testa formulär och funktioner.
- Testa responsiv design på olika enheter.
- Kontrollera metatitlar och beskrivningar.
- Kontrollera alla säkerhetsåtgärder.
- Stäng av underhållsläge-plugin.
Genom att följa dessa steg noggrant kan du säkerställa att din webbplats fungerar smidigt och ger en positiv användarupplevelse vid lansering.
Vanliga frågor om att skapa en hemsida i WordPress
Behöver jag vara teknisk för att sätta upp en webbplats i WordPress?
Nej, tekniska färdigheter är inte nödvändiga för att bygga en webbplats med WordPress. Det finns många användarvänliga verktyg som baseras på fördesignade mallar och visuella redigerare. Dessa funktioner gör att du enkelt kan skapa och anpassa din webbplats genom att lägga till innehåll och bilder, ofta med dra-och-släpp-funktionalitet. Oavsett ålder eller teknisk bakgrund kan du bygga en professionell webbplats utan kodningskunskaper.
Vad är det bästa sättet att skapa din egen hemsida?
Det finns flera sätt att skapa en hemsida, beroende på dina specifika behov. WordPress är en populär plattform, särskilt för bloggar och webbplatser med bloggsektioner. För e-handelswebbplatser fungerar WordPress också bra med rätt plugins. Alternativt kan webbplatsbyggare som Wix, Squarespace eller GoDaddy vara bättre om du föredrar enkla dra-och-släpp-verktyg för statiska webbplatser eller portföljer.
Kan jag koda ett formulär på en webbplats?
Ja, det är möjligt att koda en webbplats med HTML och CSS. Dock kan det vara svårt att lägga till funktionalitet utan att ha djupare kodningskunskaper. Många föredrar att använda användarvänliga verktyg och programvaror som gör processen enklare och kräver mindre teknisk kunskap. Det finns också många resurser online för att lära sig grundläggande HTML om du vill prova själv.
Är WordPress bättre än Wix eller Squarespace?
WordPress erbjuder ett stort urval av teman och tillägg som gör det flexibelt och kraftfullt. Detta kan dock innebära en viss inlärningskurva. Webbplatsbyggare som Wix och Squarespace är enklare att använda tack vare sina dra-och-släpp-funktioner, vilket kan vara fördelaktigt för nybörjare.
Vad ska man göra om ditt domännamn är upptaget?
Om ditt önskade domännamn är upptaget finns det flera alternativ:
- Kontrollera om domännamnet är tillgängligt med ett annat tillägg än ”.se”.
- Registrera dig för domänövervakning för att få varningar när namnet blir tillgängligt.
- Prova olika varianter eller relaterade nyckelord för att hitta ett ledigt domännamn.
Hur bygger jag min webbplats gratis?
Det är möjligt att skapa en webbplats gratis på plattformar som Wix, WordPress.com eller Weebly. Detta ger en bra möjlighet att testa verktygen. Gratisversioner har dock begränsningar som underdomäner (t.ex. ”dittnamn.wordpress.com”) och begränsad funktionalitet. För att få en professionell och fullt funktionell webbplats är det rekommenderat att uppgradera till betalda tjänster och använda ett eget domännamn.
Är WordPress det enda sättet att skapa en webbplats?
Nej, det finns många andra alternativ som Web.com, Wix och GoDaddy. WordPress anses dock vara en av de bästa och mest flexibla plattformarna för att bygga webbplatser som fungerar bra på både stationära och mobila enheter. Dess popularitet och stora användarbas gör det till ett säkert val för många.
Kan jag betala någon för att bygga min WordPress-webbplats?
Ja, det är möjligt att anlita en WordPress-utvecklare eller byrå för att bygga din webbplats. Detta kan vara en bra investering om du saknar teknisk kunskap eller tid. Jag erbjuder expertutveckling till konkurrenskraftiga priser, inklusive anpassad design och professionell installation.
Hur startar jag en webbplats där jag kan sälja produkter?
För att starta en webbutik på din WordPress-webbplats kan du använda WooCommerce-pluginet, vilket är mycket populärt och användarvänligt. Det finns också andra alternativ som Shopify och BigCommerce. För digitala produkter rekommenderas Easy Digital Downloads.
Behöver jag kunna HTML/CSS för att skapa och anpassa min webbplats?
Nej, med WordPress behöver du inte kunna HTML eller CSS. Det finns många dra-och-släpp-verktyg och plugins som gör det enkelt att anpassa din webbdesign utan tekniska kunskaper.


